Introducing the new and improved Filebase dashboard!

After many weeks of testing and development, we're happy to finally introduce our new dashboard to our customers. This is the first time we've redesigned our dashboard since our launch in May of 2019. Moving forward, we will be adding additional features to streamline your decentralized object storage experience.
The first version of our dashboard used Bootstrap, a popular CSS framework that allowed us to get up and running quickly. Since then, we've split out our corporate homepage into a separate static website using Gatsby and Tailwind. We ended up liking Tailwind so much that when it came time to refresh our dashboard, it was our first tool of choice. Using Tailwind in our latest dashboard design has allowed us to rapidly build a modern object storage console that is responsive, mobile-friendly, and performant. Utility classes have been a dream to work with.
Let's dive in and take a quick tour
First, let's start by logging in. Our new login page is simple and clean.

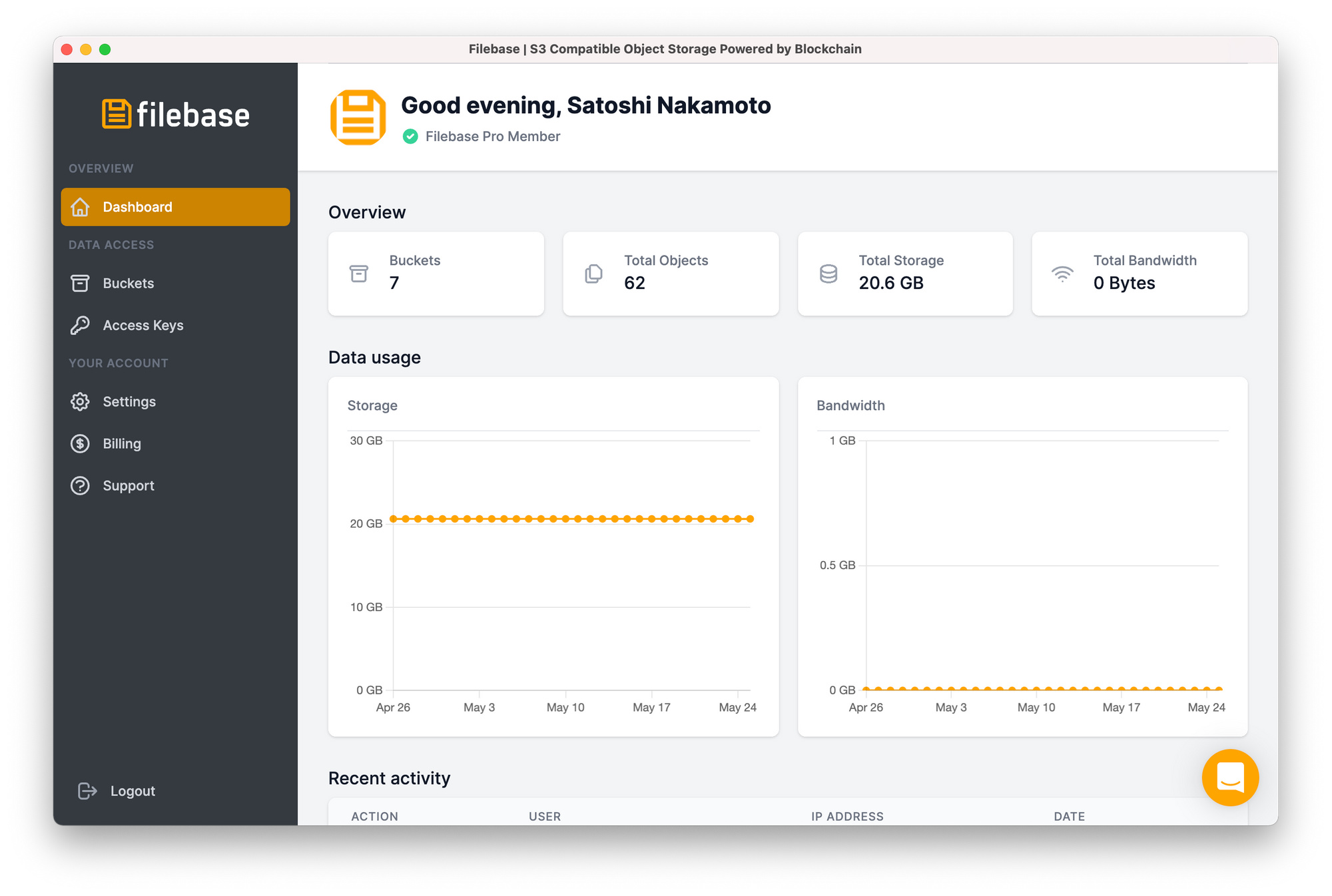
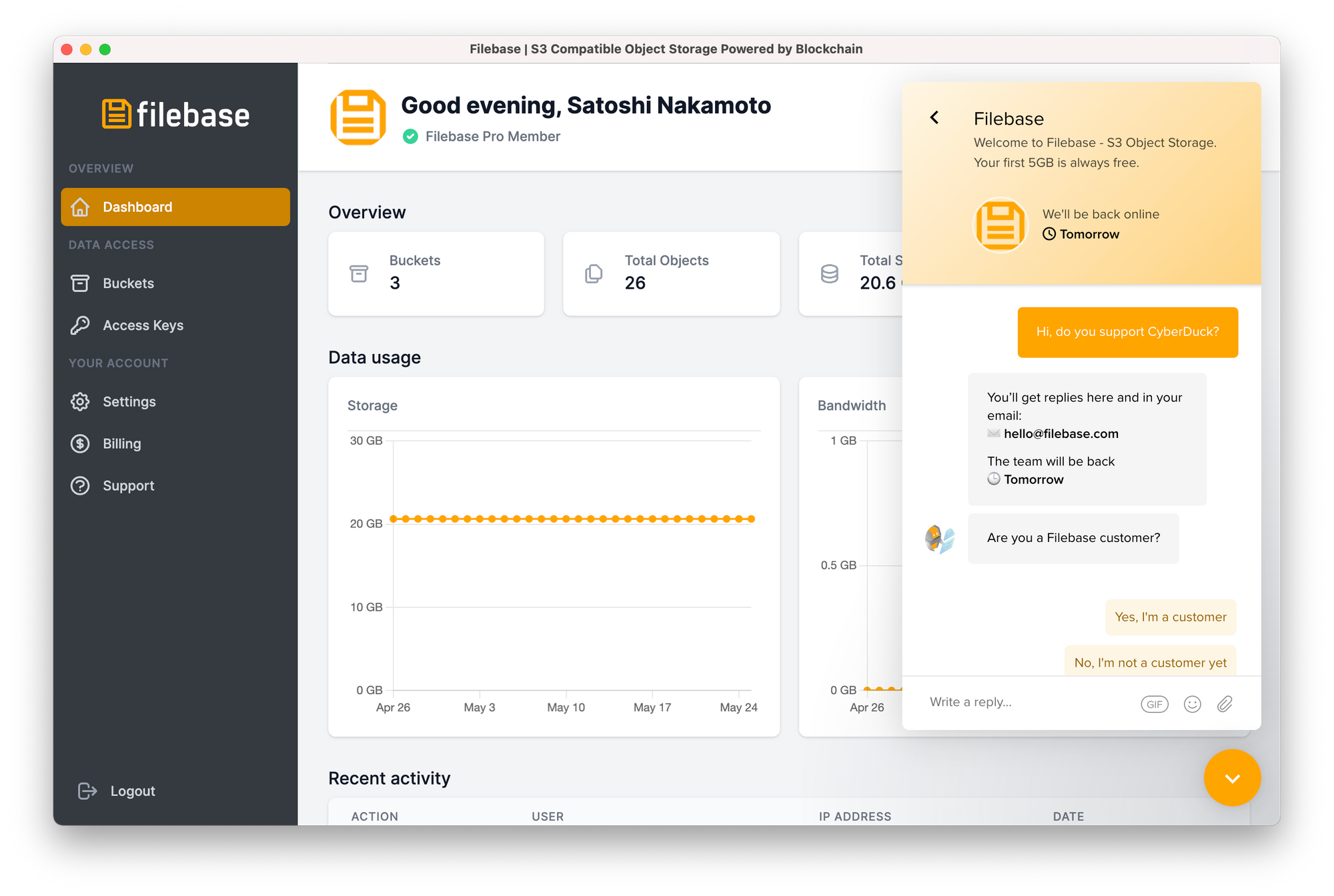
Once logged in, you're pleasantly greeted with an overview of your account. High-level metrics and graphs featuring object count, bucket count, storage, and bandwidth are displayed. If you have a Gravatar, we'll display that too.

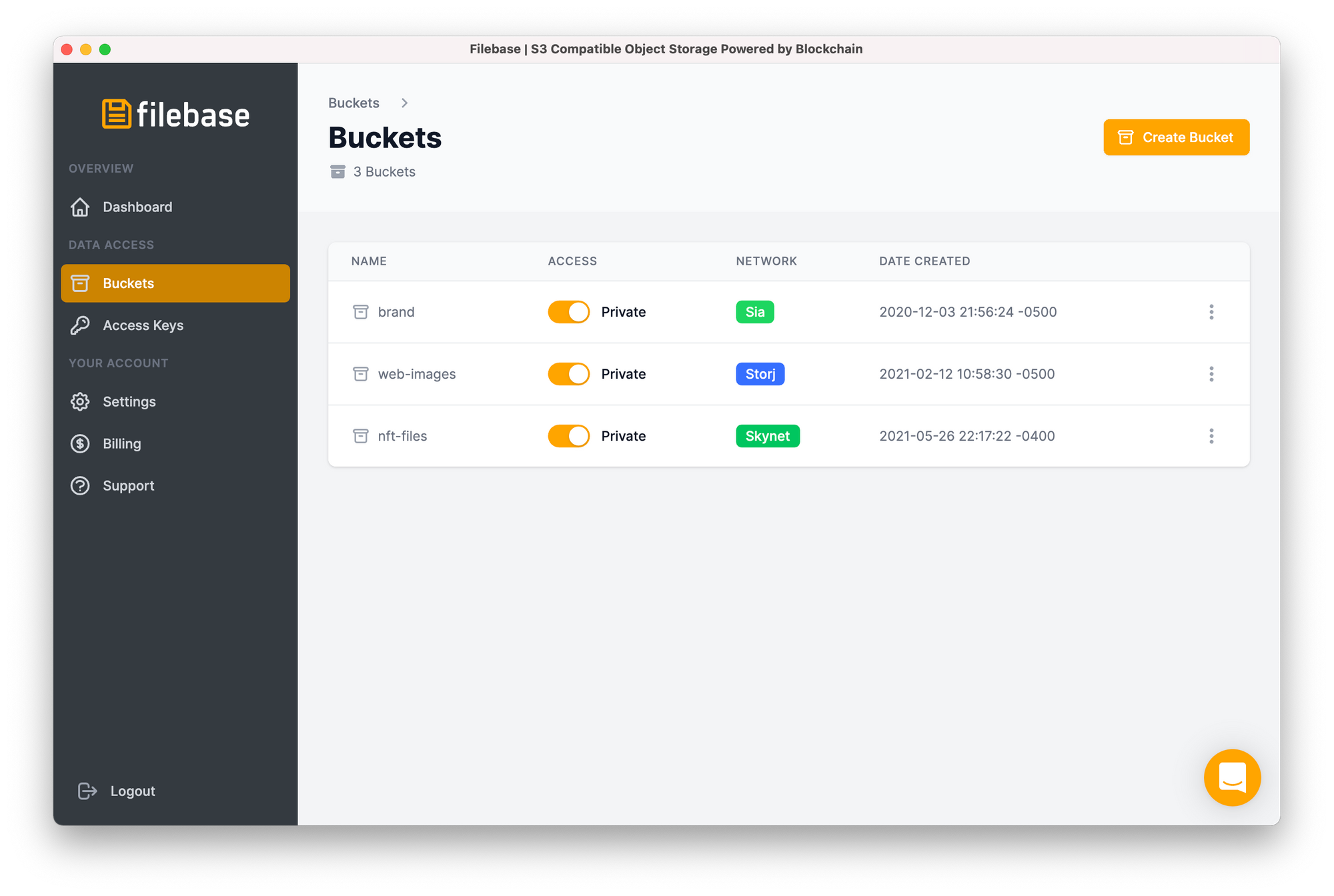
The sidebar on the left is our primary method of navigation. From there we can navigate between different important pages. On the Buckets page, we have a new table overview that lists all of our buckets tied to our account. The network backing each bucket is clearly defined, and the accessibility of objects within a bucket are easily changed with a simple toggle switch.

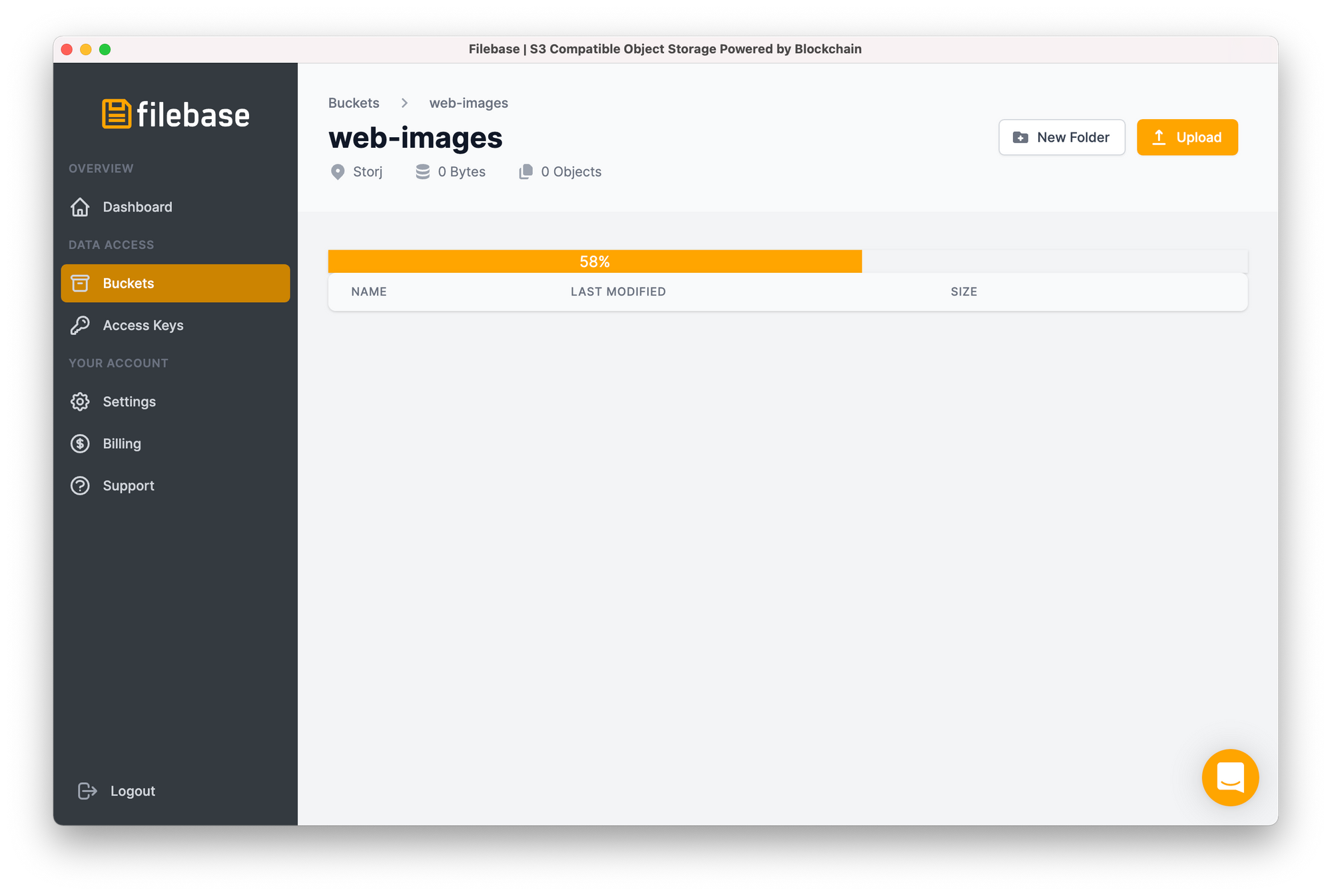
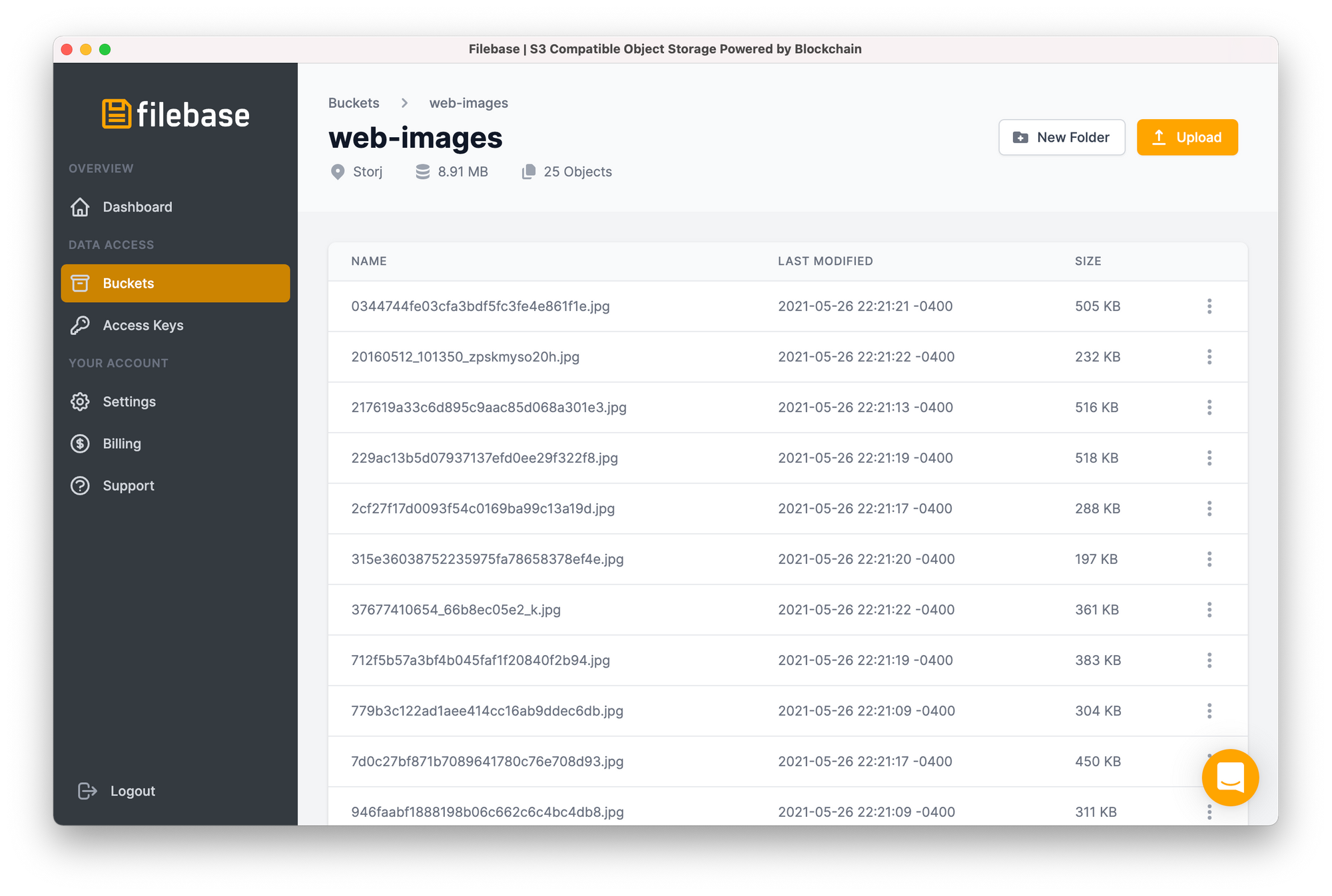
Once we open a bucket, we have a list of objects. Let's go ahead and drag a folder of images into the dashboard. A progress bar appears displaying how far along we are. That's right, drag and drop onto Web3 is now that simple.

Once our upload is complete, the page automatically updates and we now have clear details about which network the data is stored on, total data size, and object count. The name of each object can be clicked as well, which opens an individual object overview page with even more detail.

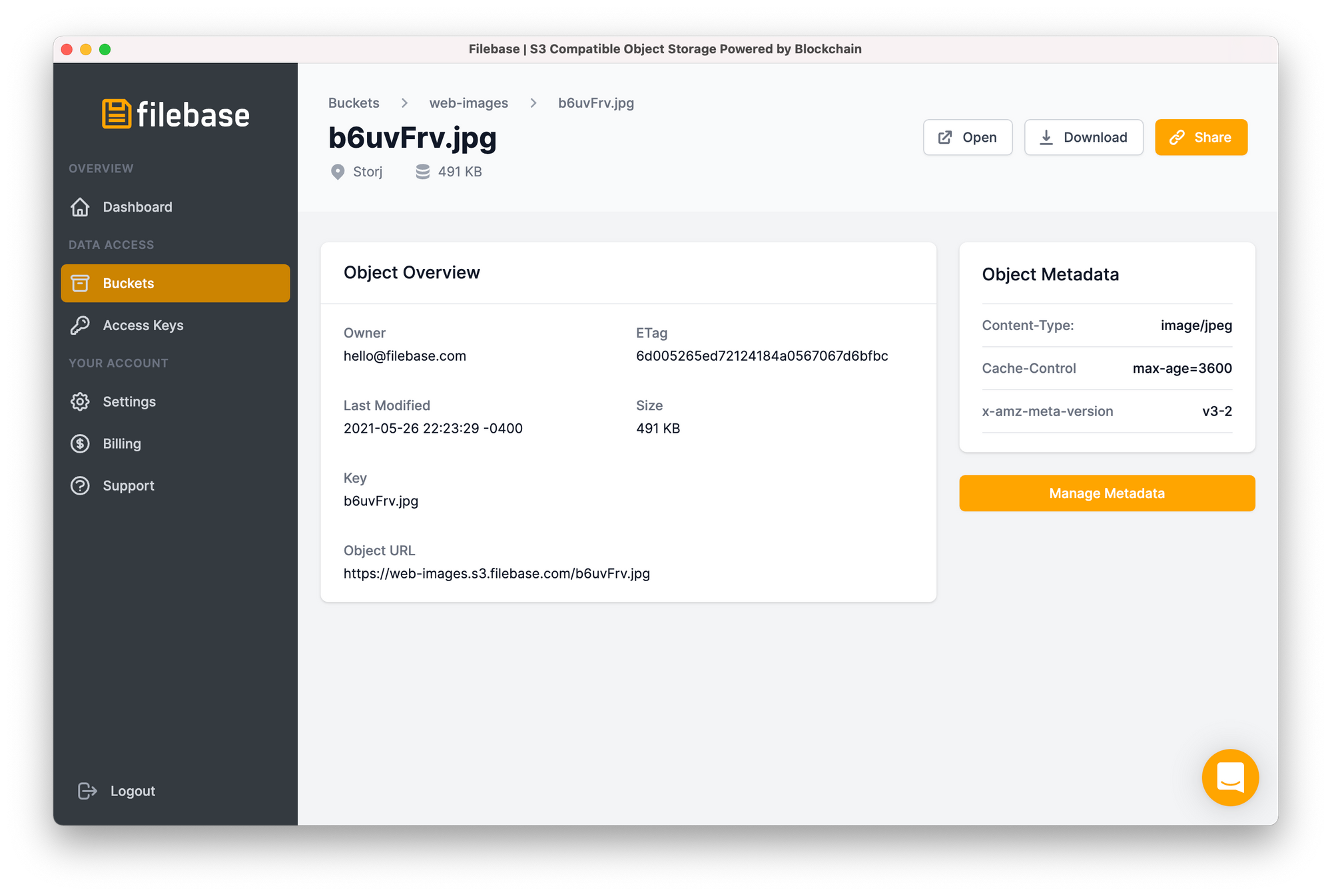
Once we open an object to view more details, we can view key information such as the object owner, last modified date, object key, object URL, ETag, and size.

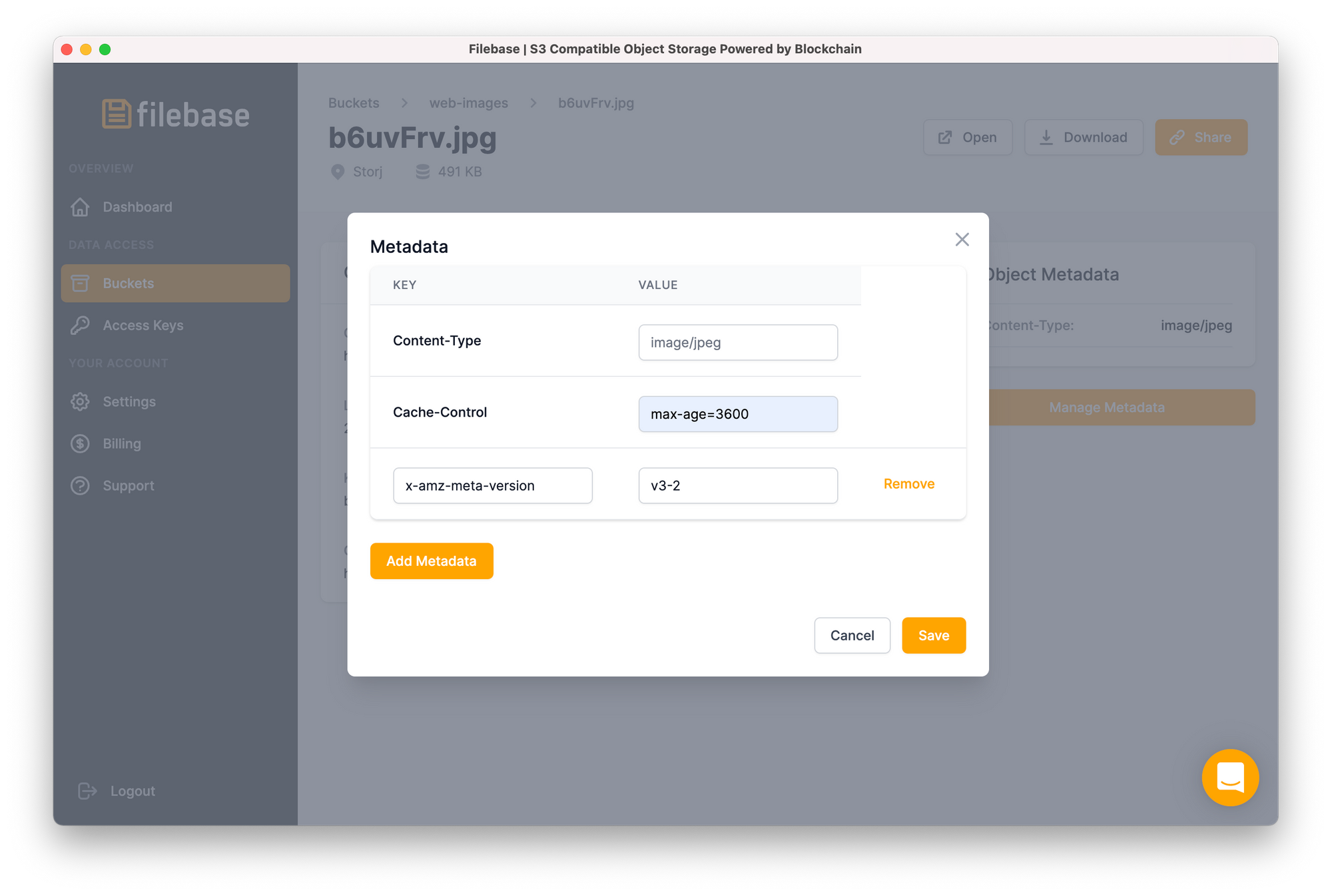
We can also view and set custom object metadata. This is especially important when trying to configure Cache-Control headers. Interested in using Filebase as the origin for your CDN? You're not alone.

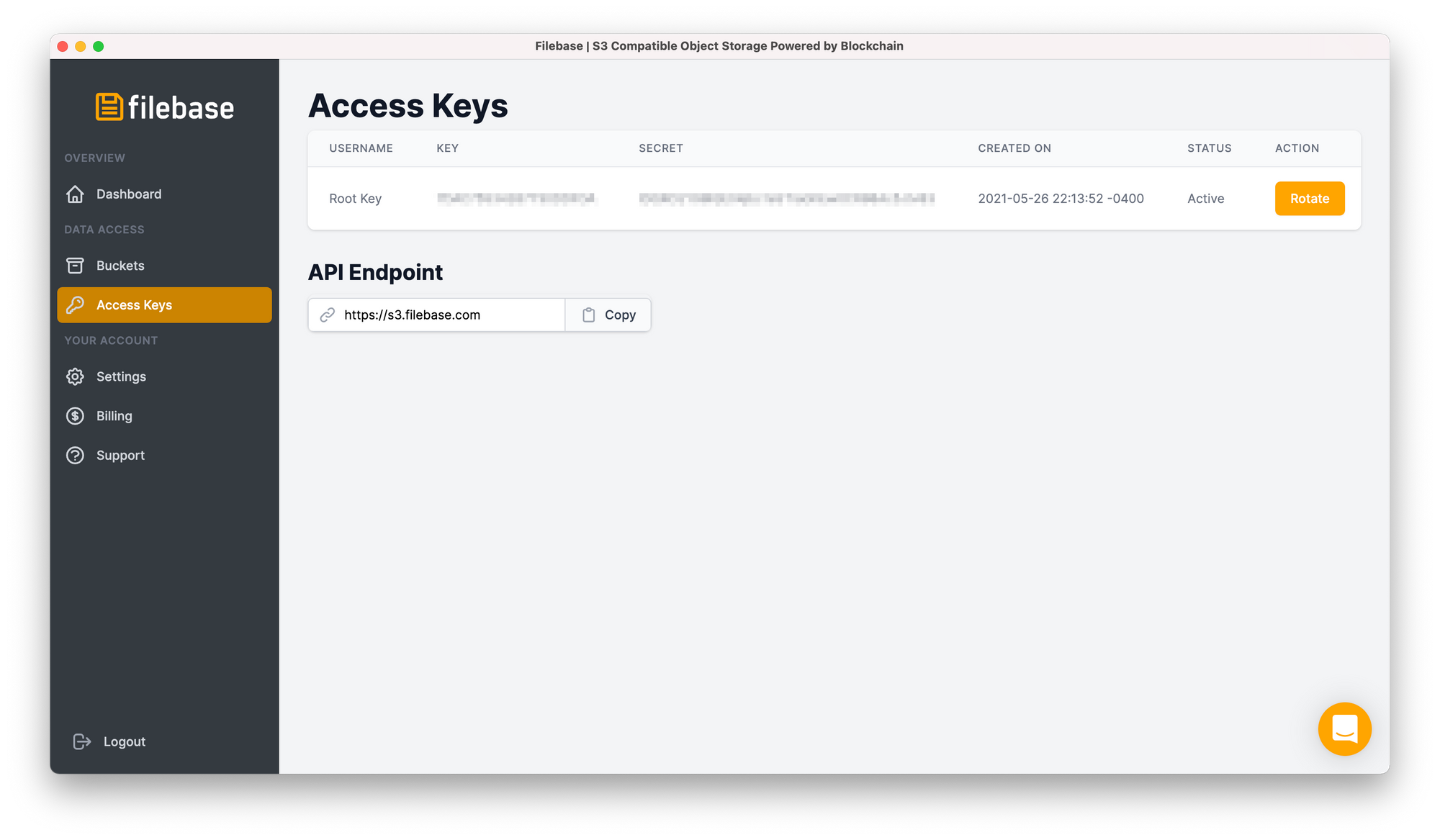
Next up, let's take a quick look at the Access Keys page. Today we only support a single key pair per user, with on-demand rotation capabilities. However, we have plans to support a subset of the AWS IAM API, which will introduce support for multiple keys per-user, per-bucket, and more.

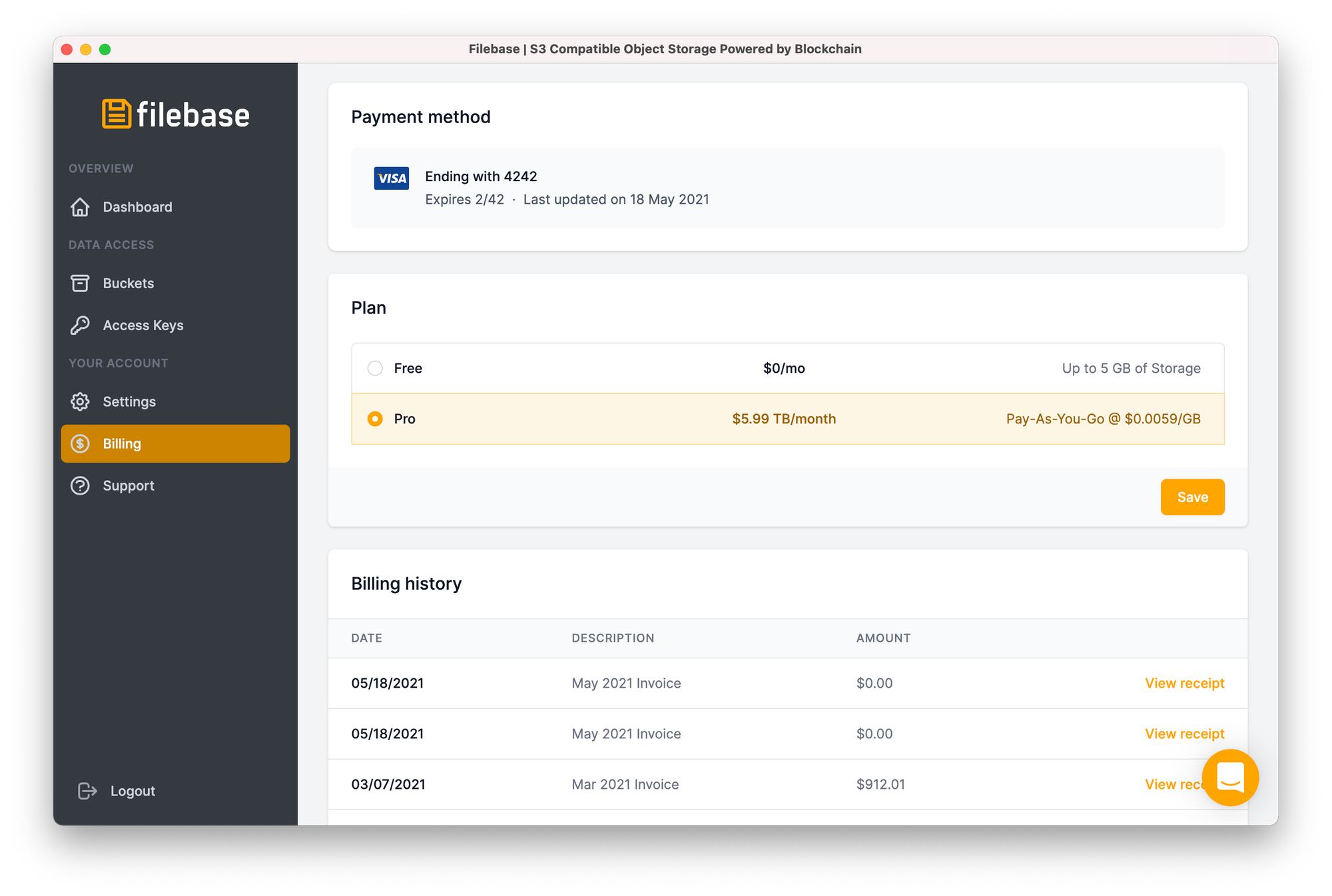
The Billing page was also redesigned. The current credit card on file with our payment processor, Stripe, is displayed. Upgrading and downgrading is as simple as a click. Billing history with downloadable PDF invoices is also available.

For our last trick, we decided to add Intercom to our support stack. We've recently started to use this tool and the levels of customer engagement it has produced is truly off the charts. All Filebase users now have direct real-time chat support at their fingertips. Stuck or have a question? Just ask!

That completes our tour for today. We hope you enjoy these new changes. Stay tuned for more updates, and as always, feel free to reach out with any feedback you might have!
